
طراحی بصری وبسایت با پیادهسازی استراتژیک تصاویر، رنگها، فونتها و عناصر دیگر، بر زیباییشناسی یک سایت و مواد مرتبط با آن تمرکز دارد. یک طراحی بصری موفق، محتوای صفحه یا عملکرد را از بین نمی برد. در عوض، با درگیر کردن کاربران و کمک به ایجاد اعتماد و علاقه به برند، آن را تقویت می کند.
عناصر اساسی طراحی بصری
عناصر اساسی که برای ایجاد طرح های بصری ترکیب می شوند شامل موارد زیر است:
خطوط دو نقطه را به هم متصل می کنند و می توانند برای کمک به تعریف اشکال، ایجاد تقسیمات و ایجاد بافت استفاده شوند. همه خطوط، اگر مستقیم باشند، طول، عرض و جهت دارند.
شکل ها نواحی مستقلی هستند. برای تعریف منطقه، گرافیست از خطوط، تفاوت در ارزش، رنگ و/یا بافت استفاده می کند. هر شی از اشکال تشکیل شده است.
انتخابها و ترکیبهای پالت رنگ برای متمایز کردن موارد، ایجاد عمق، افزودن تأکید و/یا کمک به سازماندهی اطلاعات استفاده میشوند. تئوری رنگ بررسی می کند که چگونه انتخاب های مختلف از نظر روانی بر کاربران تأثیر می گذارد.
بافت به این اشاره دارد که یک سطح چگونه احساس می شود یا احساس می شود. با تکرار یک عنصر، یک بافت ایجاد می شود و یک الگو تشکیل می شود. بسته به نحوه اعمال یک بافت، ممکن است به صورت استراتژیک برای جلب توجه یا بازدارندگی استفاده شود.
تایپوگرافی به فونت هایی که انتخاب می شوند، اندازه، تراز، رنگ و فاصله آنها اشاره دارد.
فرم برای اجسام سه بعدی اعمال می شود و حجم و جرم آنها را توصیف می کند. فرم ممکن است با ترکیب دو یا چند شکل ایجاد شود و با تن ها، بافت ها و رنگ های مختلف بیشتر تقویت شود.
اصول ایجاد یک طراحی بصری
یک طراحی بصری موفق اصول زیر را برای عناصر ذکر شده در بالا اعمال می کند و به طور موثر آنها را به روشی منطقی کنار هم می آورد. هنگام تلاش برای کشف نحوه استفاده از عناصر اساسی، موارد زیر را در نظر بگیرید:
یونیتی مربوط به همه عناصر موجود در صفحه است که از نظر بصری یا مفهومی به هم تعلق دارند. طراحی بصری باید تعادلی بین وحدت و تنوع ایجاد کند تا از طراحی کسل کننده یا طاقت فرسا جلوگیری شود و اصول طراحی رابط کاربری بهتر رعایت شوند.
گشتالت، در طراحی بصری، به کاربران کمک می کند تا طرح کلی را برخلاف عناصر منفرد درک کنند. اگر عناصر طراحی به درستی چیده شوند، گشتالت طرح کلی بسیار واضح خواهد بود.
به گفته الکس وایت در کتاب خود، عناصر طراحی گرافیک، فضا زمانی تعریف می شود که چیزی در آن قرار گیرد. گنجاندن فضا در طراحی به کاهش نویز، افزایش خوانایی و/یا ایجاد توهم کمک می کند. فضای سفید بخش مهمی از استراتژی چیدمان شما است.
سلسله مراتب تفاوت در اهمیت بین آیتم ها را نشان می دهد. طراحان اغلب سلسله مراتبی را از طریق اندازه فونت، رنگ و قرارگیری در صفحه مختلف ایجاد می کنند. معمولاً مواردی که در بالا قرار دارند به عنوان مهمترین تلقی می شوند.
تعادل این تصور را ایجاد می کند که توزیع برابر وجود دارد. این همیشه به معنای وجود تقارن نیست.
کنتراست با تأکید بر تفاوتها در اندازه، رنگ، جهت و سایر ویژگیها بر برجسته کردن اقلام تمرکز دارد.
مقیاس طیفی از اندازه ها را مشخص می کند. با نشان دادن اینکه چگونه هر مورد بر اساس اندازه با یکدیگر ارتباط دارد، علاقه و عمق ایجاد می کند.
تسلط بر این تمرکز دارد که یک عنصر به عنوان نقطه کانونی و سایر عناصر تابع باشند. این اغلب از طریق پوستهگذاری و کنتراست بر اساس اندازه، رنگ، موقعیت، شکل و غیره انجام میشود.
تشابه به ایجاد تداوم در سراسر طراحی بدون تکرار مستقیم اشاره دارد. شباهت برای اینکه قطعات روی یک رابط با هم کار کنند و به کاربران کمک کند رابط را سریعتر یاد بگیرند استفاده می شود.
مثالی از جمع کردن همه چیز
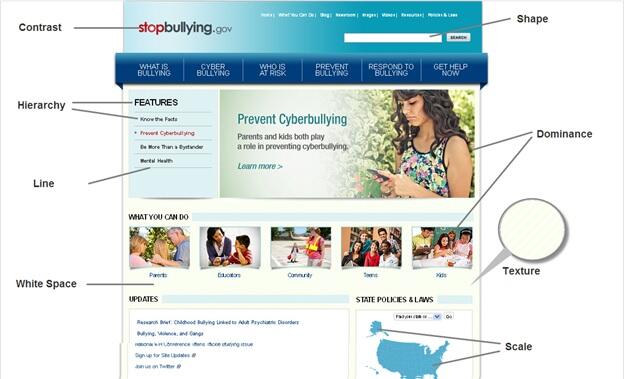
استفاده از اصول طراحی بصری وبسایت برای عناصر اساسی در ابتدا ممکن است دشوار به نظر برسد، اما زمانی که شروع به جمع کردن یک صفحه یا مفهوم کنید، کار آسانتر میشود. در زیر نمونه ای از صفحه اصلی است که برخی از اصول را در عمل نشان می دهد:
- تضاد رنگی روی لوگو اعمال شد و کلمه “ایست” را برجسته کرد
- فاصله و اندازه متن یک سلسله مراتب بصری ایجاد می کند
- تصویر برجسته در چرخ فلک بر تصاویر کوچکتر زیر آن غالب است تا یک نقطه کانونی ایجاد کند
- فضای سفید در اطراف متن و بین بخش ها استفاده می شود تا به صفحه اجازه تنفس بدهد
- پسزمینه بافتدار به عناصر موجود در صفحه کمک میکند تا در بالای آن برجسته شوند
- نقشه نمایش مقیاس
- خطوط برای تقسیم بخش ها
- اشکال برای ایجاد دکمه

دیدگاه خود را بیان کنید